MEAN adventures continued: An UML Online Editor for PlantUML
Some weeks ago I wrote about my recent journeys into the world of web application development and the MEAN stack. While writing that blog post I realized that I would like to insert a certain UML diagram. So I first started to draw an UML diagram for a better explanation of the use cases that my learning project should implement. I did that with a tool that was locally installed on my machine and things did not work out as fast as I expected. I started to think about an alternative … the resulting UML editor and sharing platform can be found at texwriting.com.
Motivation
I realized that I did not really want to install a specific UML editor on my machine or spend too much time to look for another UML service. Instead, I would like to use an online UML editor that would let me edit, manage, and share the UML diagrams for my articles. Of course, there already exist other online UML editors, but I did not exactly find what I was looking for and I also liked the idea to implement something like that myself — what a great opportunity to continue my experiments with the MEAN stack and, specifically, getting to know user management concepts with Angular.js and Node.js! So, I decided to create the UML editor as an addition to the tool site texwriting.com that I wrote about some weeks ago.
So, here it is: An online UML editor based on PlantUML. What is PlantUML? PlantUML is an application-specific language for describing UML diagrams. It allows you to create UML diagrams just by describing it in text form. It is well-formed and human-readable. I like the idea of a textual UML diagram representation, because it the user to describe exactly those elements and only those elements that are important and the user does not have to care for the layout or arrangement of the elements in the first place.
Functionalities
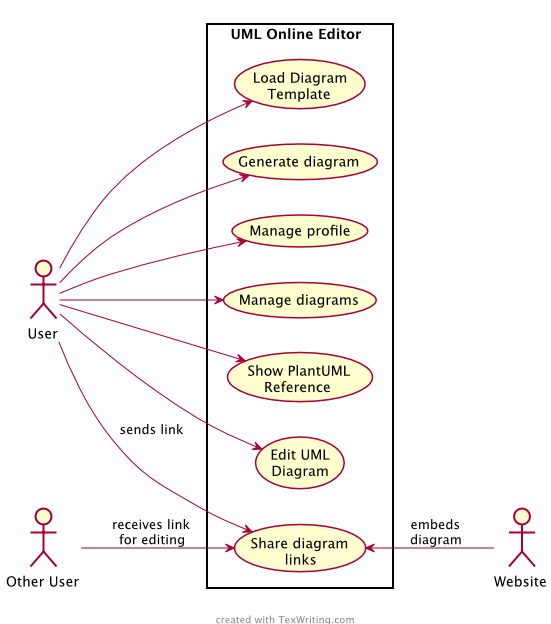
So, what does the UML editor do? The following figure gives an overview about the use cases of the editor. It is actually a use-case diagram that was created and is hosted with the presented UML editor:
The platform offers the functionalities
- (of course) to edit UML diagrams with the help of PlantUML syntax,
- to generate the diagram images in various file formats,
- to embed and share diagrams with other users or websites,
- to load PlantUML templates for different types of UML diagrams.
Further more, I have added functionalities for managing user accounts and documents that can be associated to individual users.
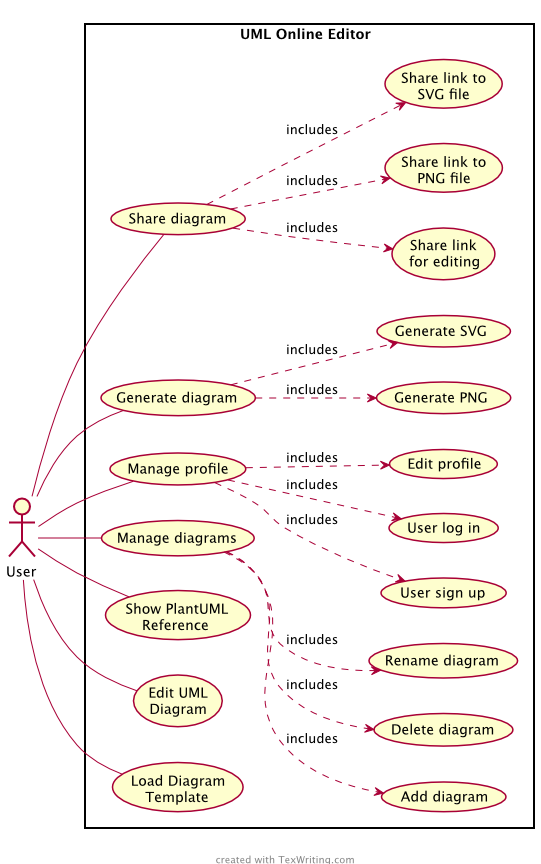
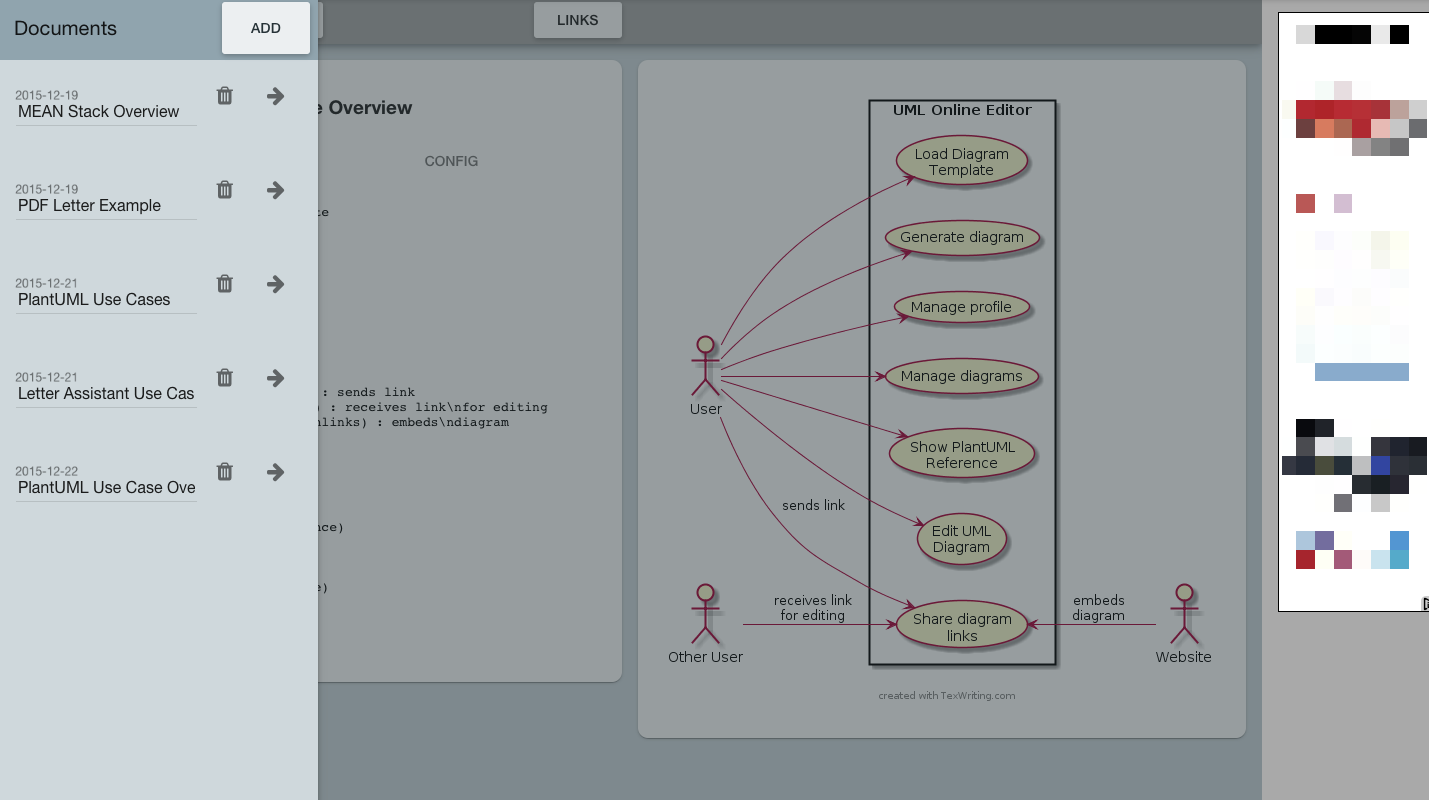
A more detailed (and slightly overloaded) version of the overview about the use-cases is given in the following diagram. That diagram was the used for guiding the work on this editor:
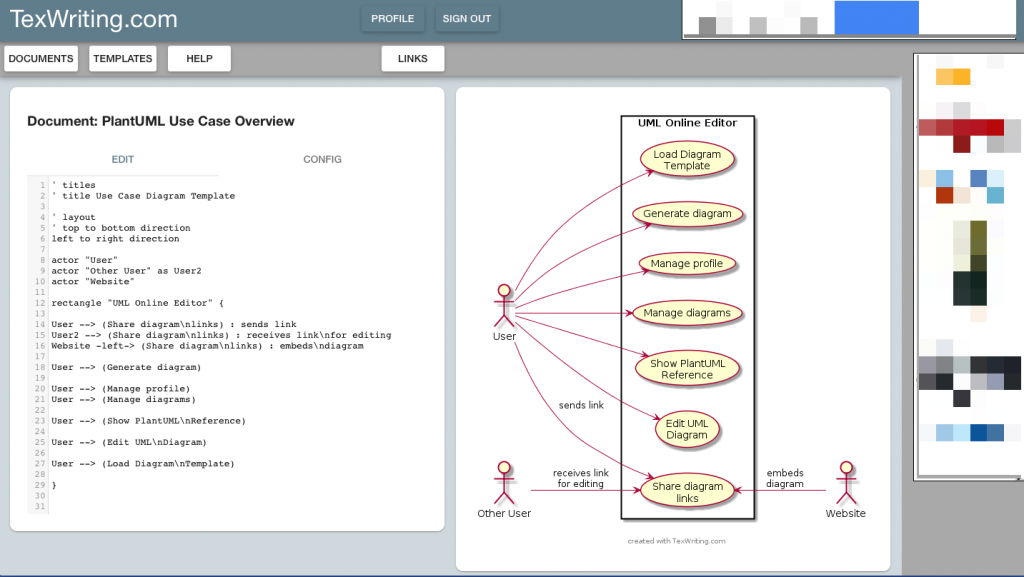
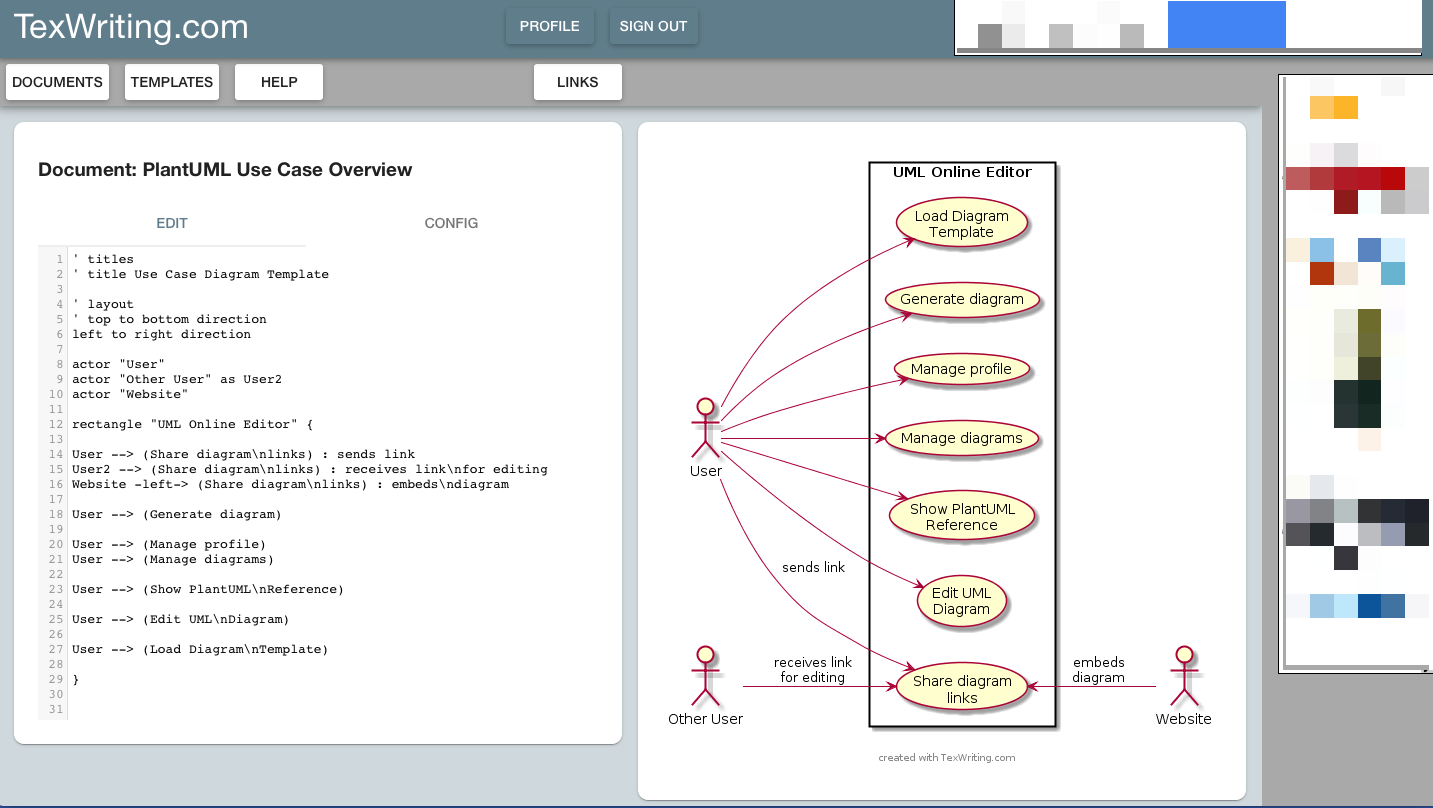
The editing view is split into two parts: The left side contains the editor, and diagram configurations. The right part shows the actual diagram:
One feature that turned out to be very helpful is an auto-update function: If the textual diagram description has changed the diagram preview is updated automatically. This allows for a seamless work flow when editing a diagram.
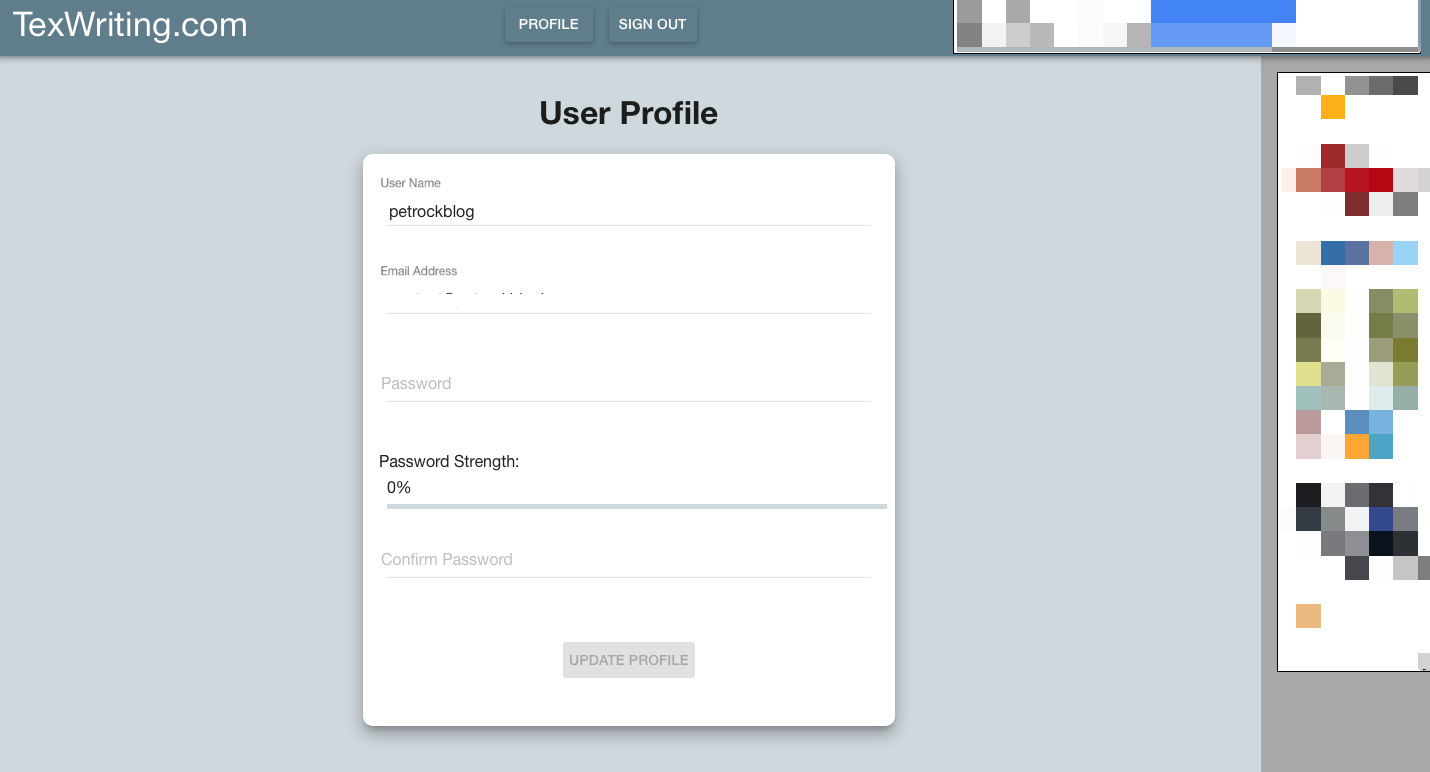
In order to use the document management functions, you need to sign up a free user account,
The document management functions are located within a sidebar,
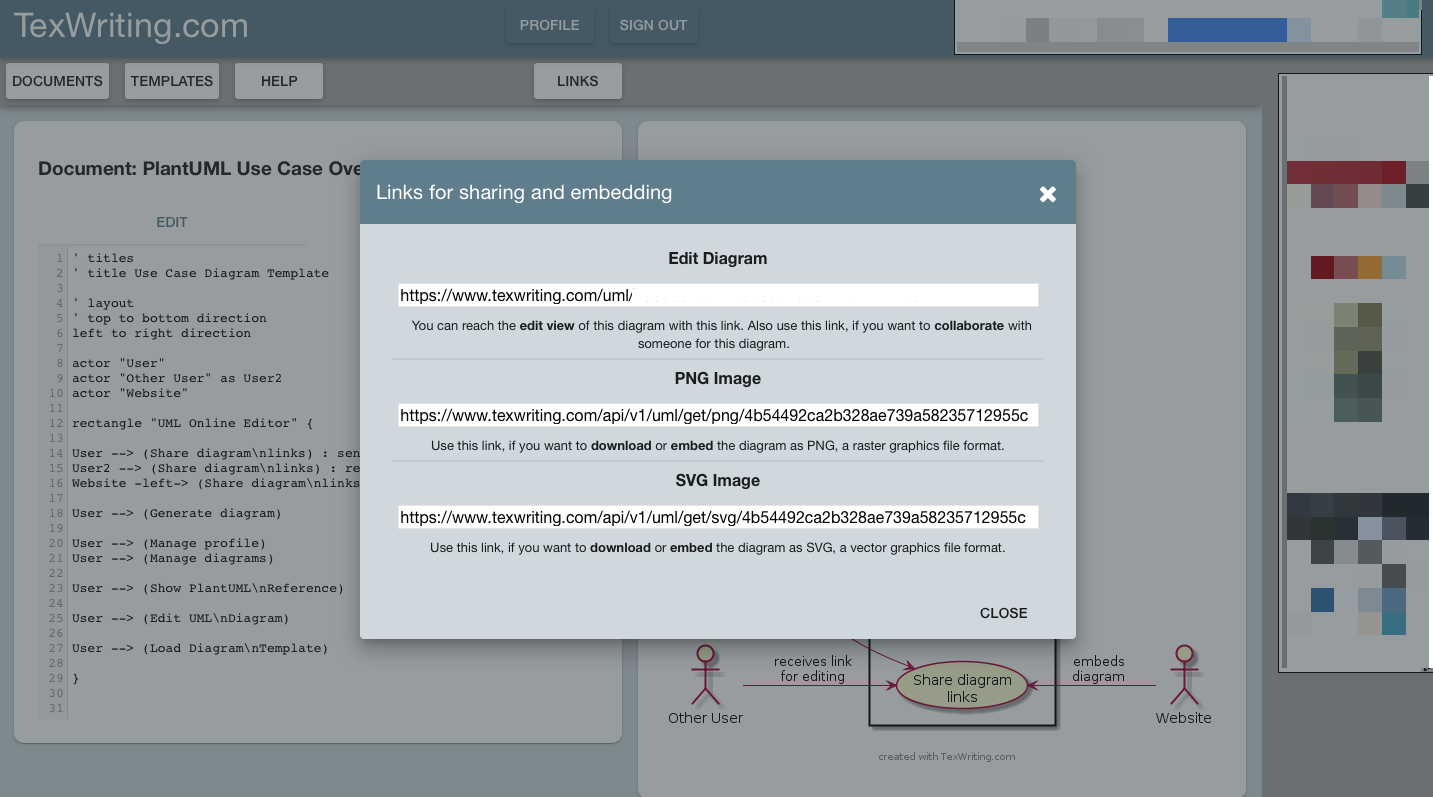
Also, the platform at is intended to be used for hosting the diagram image files. This makes sharing and embedding the diagrams into other websites easy. The diagrams that are shown in this article are already created and hosted with texwriting.com. In order to embed a diagram you simply copy the link of the image format of your choice,
and insert the URL into your website, for example, via an image HTML tag
[code lang=”html”] <img src="https://www.texwriting.com/api/v1/uml/get/svg/4b54492ca2b328ae739a58235712955c" alt="An exemplary diagram" />;[/code]
or via Markdown as
[code] [/code]
Behind the Curtains: Some of the used Javascript Libraries
For those of you that are interested in some technical details, here are some Javascript libraries that I used for the implementation of the functionalities:
angular-toastr
An Angular.js library for non-blocking visual notifications or toasts. It has a simple API, for example:
[code lang=”js”] app.controller(‘foo’, function($scope, toastr) {toastr.success(‘Hello world!’, ‘Toastr fun!’);
});
[/code]
yields this notification toast:
jwt-simple
This library provides functions for handling JSON web tokes. A well-written tutorial about it can be found here. JWTs are used for user authentication on the server-side of texwriting.com. Some exemplary code for generating a JSON Web Token might look like this:
[code lang=”js”] function createJWT(user) {var payload = {
sub: user._id,
iat: moment().unix(),
exp: moment().add(14, ‘days’).unix()
};
return jwt.encode(payload, config.TOKEN_SECRET);
}
[/code]
moment
The library moment.js provides functions for parsing, validating, manipulating, and displaying dates in Javascript. An exemplary date manipulation looks like this:
[code lang=”js”] var today = moment().startOf(‘day’)var aMonthAgo = moment(today).subtract(30, ‘days’)
[/code]
winston
The Winston library is designed to be a simple and universal logging library for Node.js. IT allows the configuration of multiple storage devices for the logs, for example, the console, files, or a database.
Gulp
Gulp is not a Node.js library for direct inclusion into your application, but a task automation framework. I use it for linting the Javascript files, as well as for minifying the Javascript and HTML files.
Summary and Conclusions
In this project I implemented an online UML editor platform that allows to edit, collaborate and share UML diagrams. The platform makes use of PlantUML. This small project taught me how to do user management with Angular.js and Node.js. The UML service is available at texwriting.com. Looking back, I realize how easy it was to add the PlantUML compiler to the Node.js server. Having implemented all the mentioned functionalities I can say that I enjoy creating and embedding diagrams with that platform now. I have ideas for optimization here and there, but the site is already working quite well.